Bastardí blog
autor: Shape | vystaveno: 30.03.2016 | přečteno: 3650x | komentářů: 0 |
přejít na diskusi Zdravím. V tomto príspevku by som rád ukázal ako si občas pri tvorbe návrhu alebo grafiky pomôžem s 3D efektom. Všetky návrhy tvorím výhradne v programe Adobe Illustrator, nakoľko sa mi lepšie pracuje s vektormi, a tiež sa mi viac páčia línie a plochy, s ktorými sa dobre edituje.
Na názornú ukážku ako si pomôcť s 3D efektom som si vybral svoj návrh Wrong Apple, kde som potreboval vytvoriť iPhone v 3D a v perspektíve. Pred tým ako začneme, chcem podotknúť, že Illustrator nieje 3D program, ale dokáže pracovať s efektom, ktorý vie dať 3. rozmer nejakej ploche, ktorú vytvoríme. Práca s týmto efektom je pomerne jednoduchá. Najprv si ukážeme, ako som vytvoril 3D iPhone, potom ako sa dá dodatočne pracovať s 3D efektom.
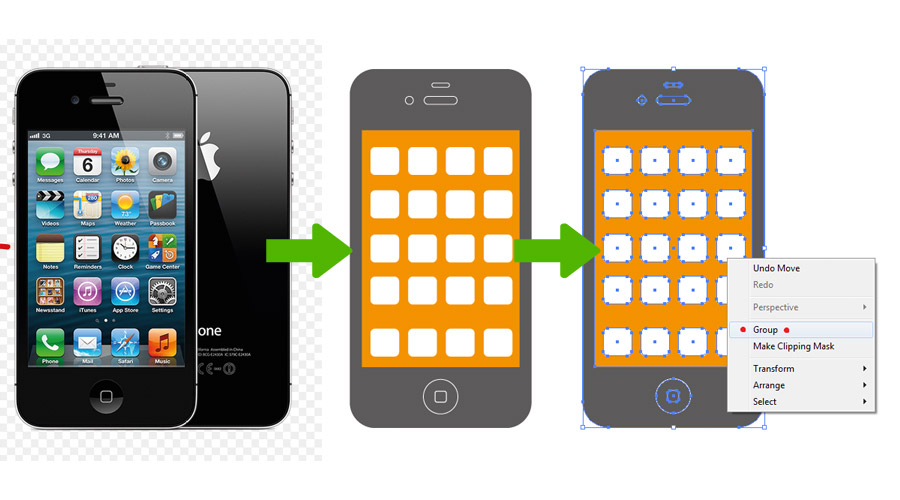
1. Překreslení/zjednodušení objektu
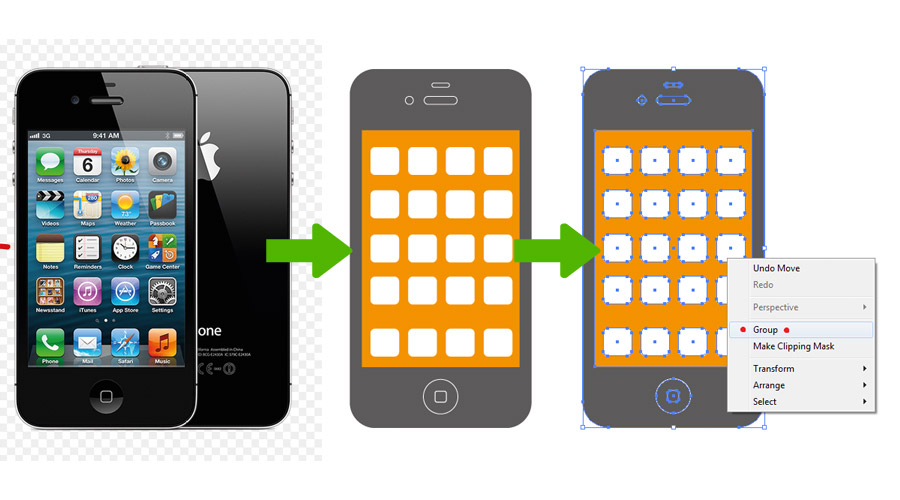
Prekreslil som iPhone do jednoduchej podoby. Keď mám hotovú 2D grafiku, je dôležité aby som všetky súčasti zoskupil.

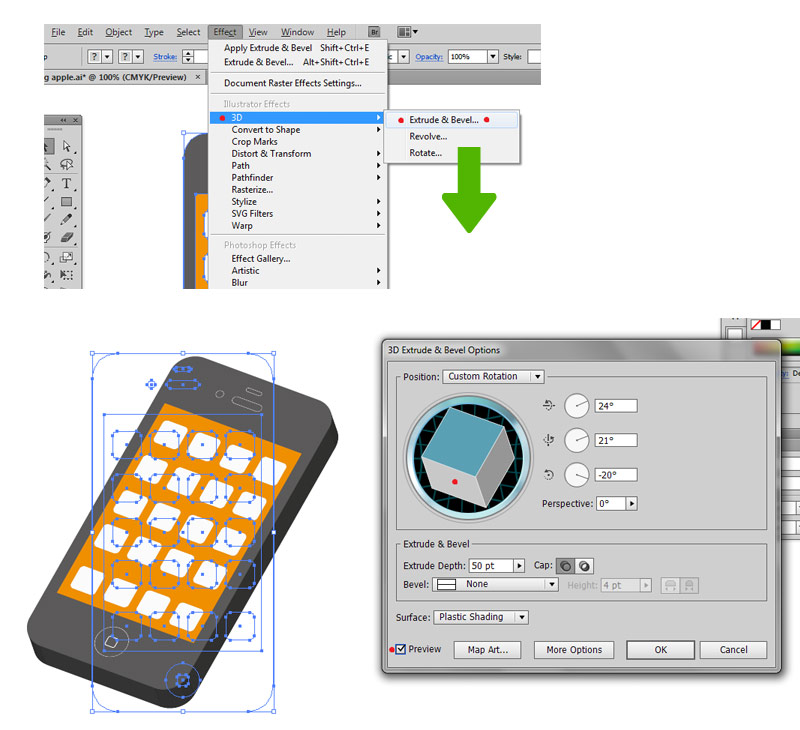
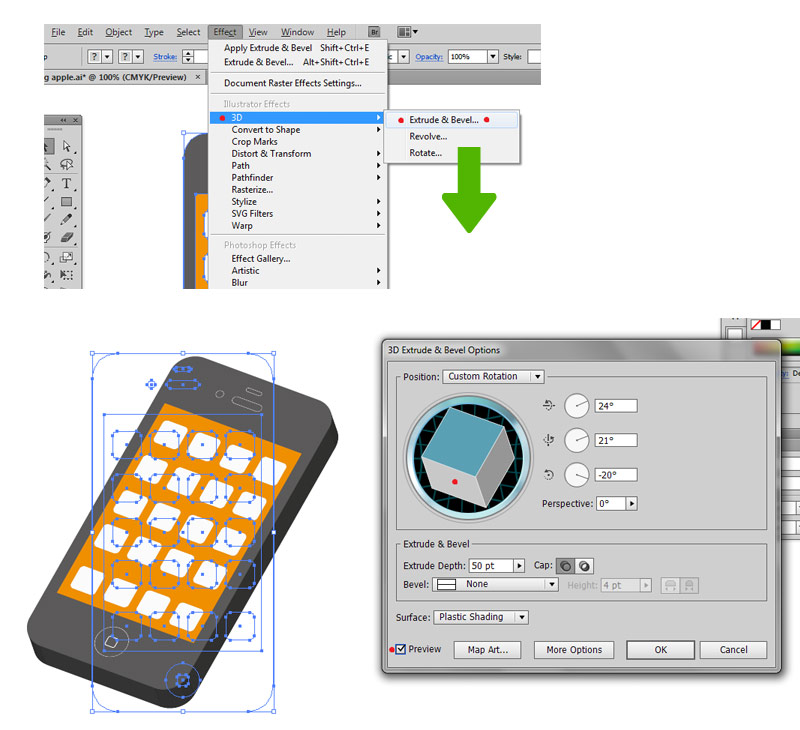
2. Aplikování 3D efektu
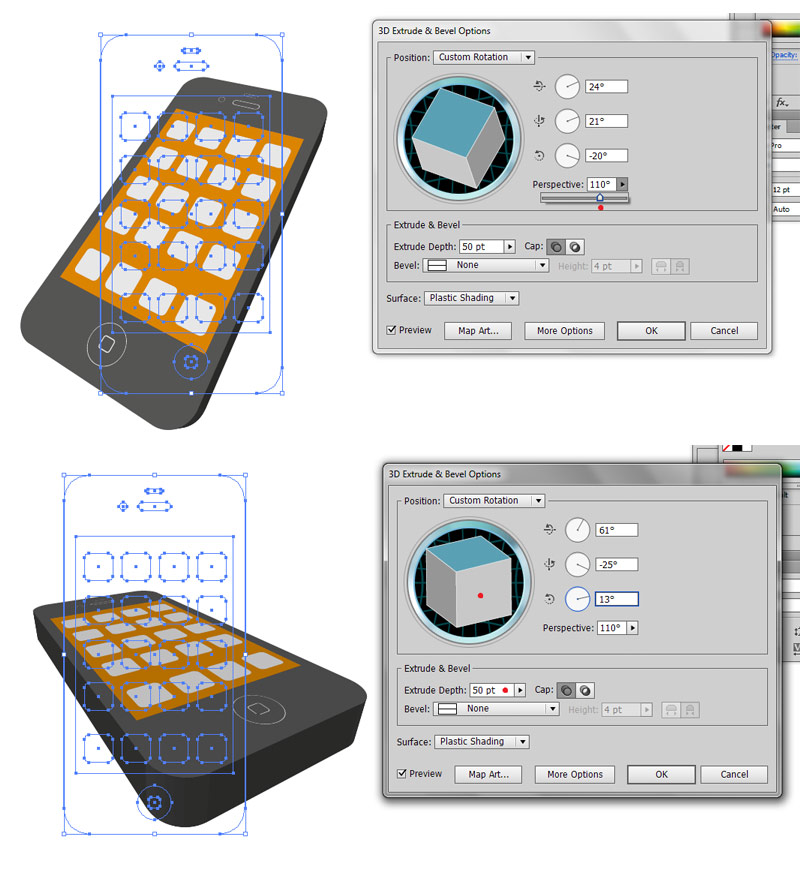
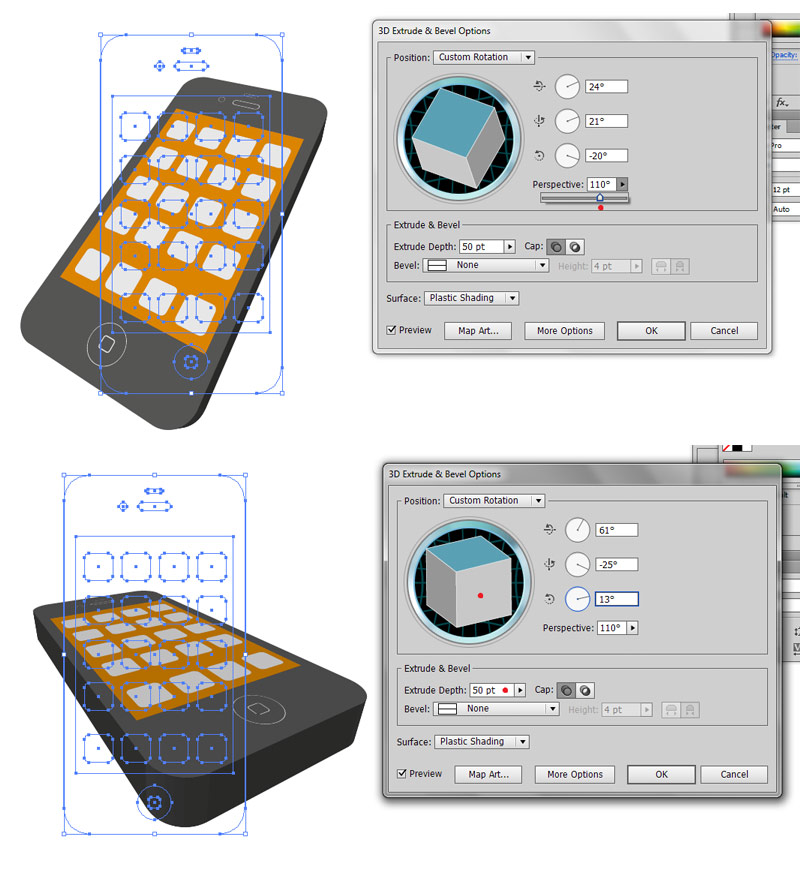
Zvolím Effect -> 3D -> Extrude & Bevel. Otvorí sa mi okno, kde si najprv zaškrtnem Preview, aby som priamo videl, ako s objektom otáčam. Objekt otáčam pomocou kocky v okne, kde modrá strana kocky značí predok objektu (v mojom prípade je to display iPhonu).

V možnosti Perspective nastavím požadovanú perspektívu objektu, aby iPhone vypadal viac priestorovejšie. Pomocou kocky si ešte pootočím iPhone do uhlu, ktorý sa mi najviac pozdáva a v možnosti Extrude Depth si navolím hlúbku iPhonu. Následne potvrdím OK.

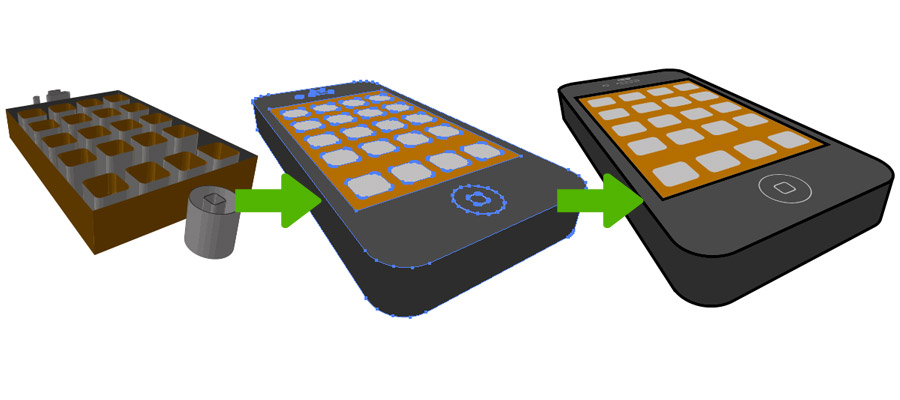
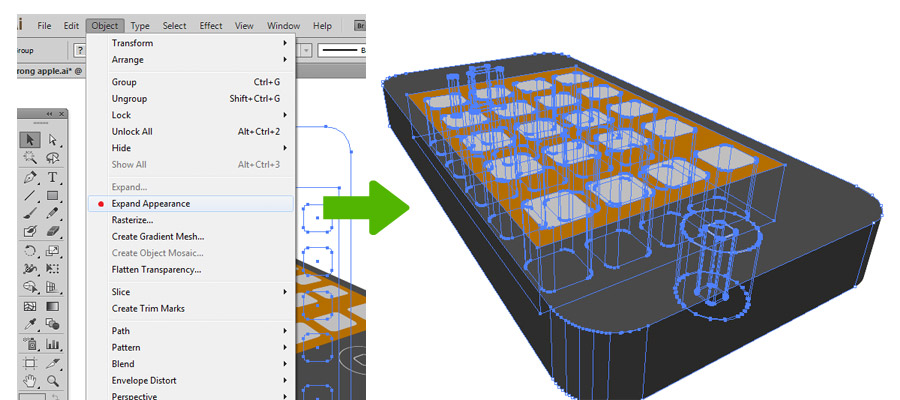
3. Finální podoba
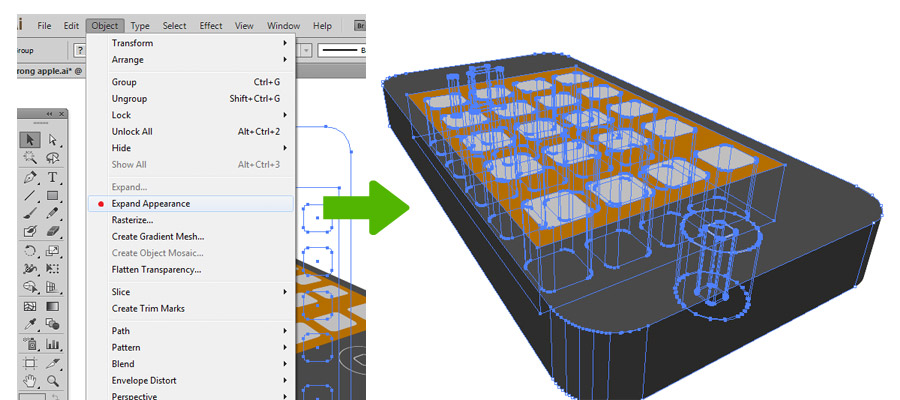
Aby som mohol ďalej s iPhonom pracovať, je dôležité expandovať efekt do kriviek. To znamená, že si označím iPhone, zvolím
Object -> Expand Appearance. Po expandnutí dostanem takýto obrázok s množstvom kriviek, ktoré ani nieje pri výsledku vidno a nebudem ich potrebovať.

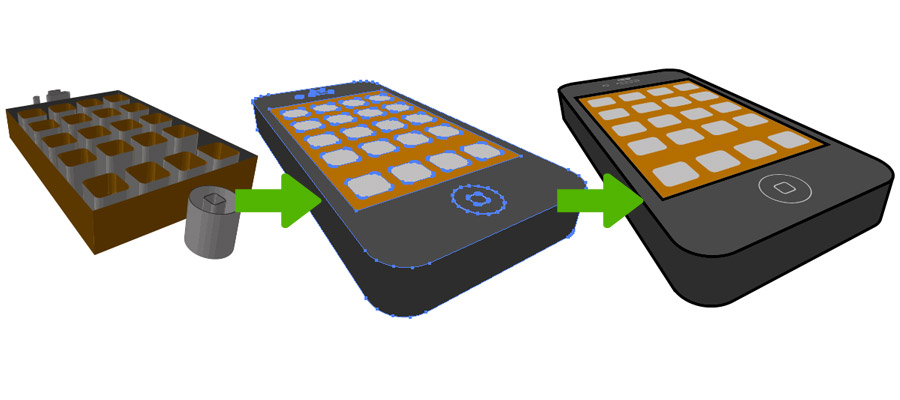
Preto si bielou šípkou pooznačujem len tie časti, ktoré je vidieť a budem s nimi pracovať. Označujem tak, že držím Ctrl a ľavým tlačítkom myši klikám na potrebné plochy. Keď mám všetko označené, presuniem si výsledok na bok a zvyšok, ktorý ostal odstránim. Nakoniec poohraničujem outlinom niektoré línie a pomením farby podľa potreby.

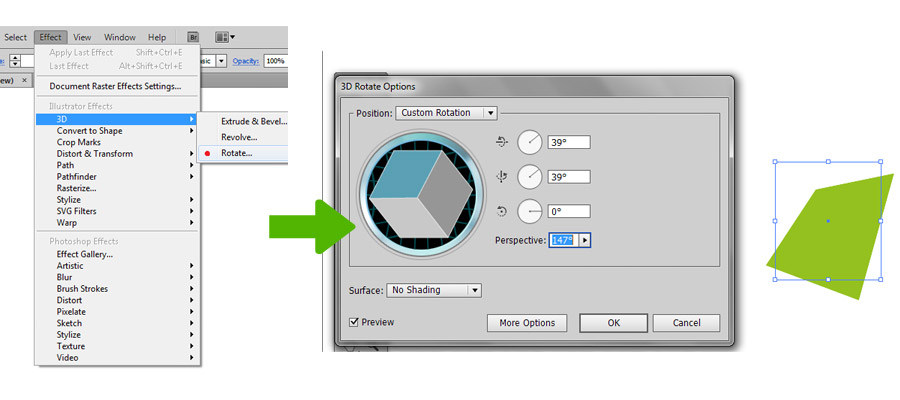
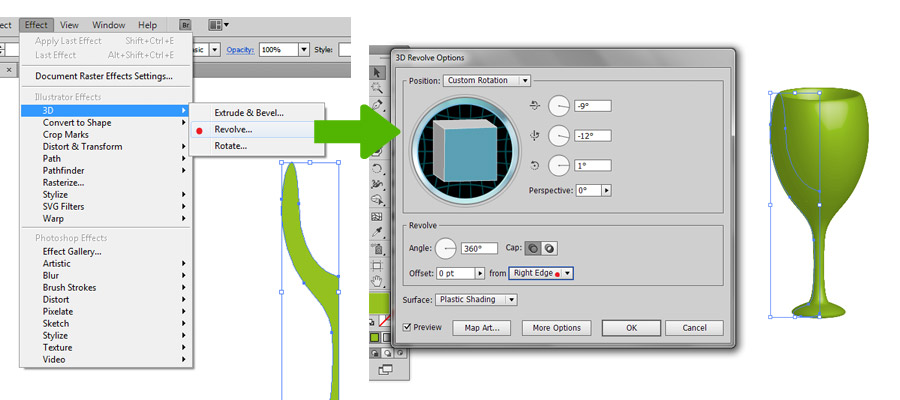
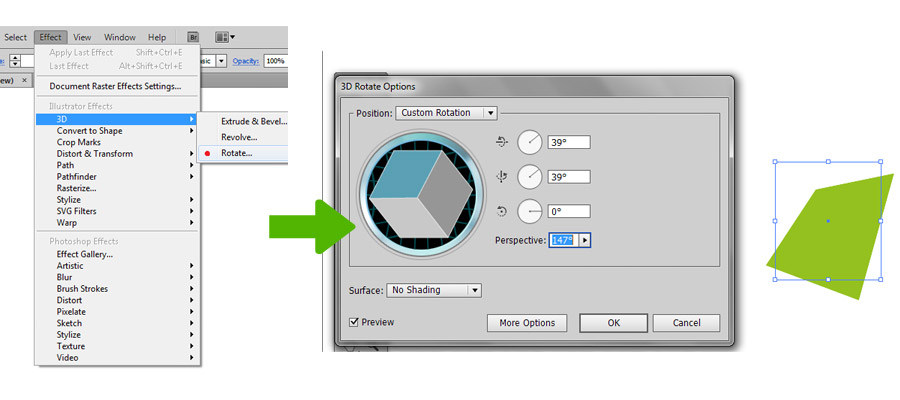
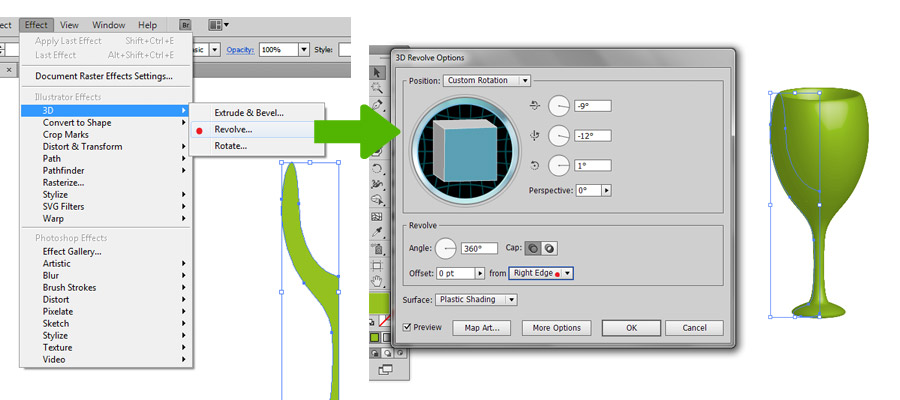
4. Další možnosti 3D efektu: Rotate a Revolve
Ďalšia možnosť, ktorú 3D efekt ponúka je Rotate. Nie je to rozšírenie objektu o tretí rozmer. Tento efekt slúži len na otáčanie 2D objektu v pomyslenom 3D priestore. Poslednou možnosťou je Revolve a hodí sa ak chceme vyhotoviť 3D objekt s využitím radiálu (jednoducho objekt, ktorý má stredovú os). Opäť zaškrtneme Preview a zvolíme či chceme nami predkreslený útvar obtočiť po jeho ľavom okraji alebo pravom.


3D efekt v Illustratori ponúka aj dodatočné možnosti ako napríklad, nasvietenie objektu, či má byť povrch objektu matný, lesklý, ... Sú to také doplnkové funkcie, ktoré osobne moc nevyužívam, ale vám sa môžu hodiť, takže neváhajte vyskúšať :)
Prohlédni si Wrong Apple od Shapea.
pokračovat...
autor: Hanoule | vystaveno: 09.02.2016 | přečteno: 7060x | komentářů: 0 |
přejít na diskusi Ahoj, jsem Háňa a chtěla bych vám ukázat, že i ti z vás, kteří jako já nenechají dopustit na tradiční techniky ruční kresby nemusí zoufat a směle mohou zrealizovat svoje nápady. Jak postupuju při zrození potisku já s využitím ruční kresby jako pilíře návrhu, vám ukážu na svém posledním obrázku „VyMetal“ v původním znění „Metálista“.
Výhodou techniky, kterou používám je, že s ní na počátku můžete pracovat prakticky kdekoliv vás napadne a kde máte s sebou zrovna tužku a kus papíru, případně rovnou fixy. Samozřejmostí je nejprve nalézt vhodnou myšlenku, na což bohužel nemám 100% radu, jak na to. Mnohdy je to pouhá náhoda, kdy vás zkrátka políbí múza na čelo a důvtipná myšlenka je na světě. Každopádně nejdůležitější je neustále se dívat kolem sebe. Pozorovat lidi, reklamy, prohlížet internet a nechat se inspirovat vším, co vidíte a slyšíte.
Mé návrhy vznikají v podstatě v pěti hlavních krocích:
1. Nápad a sbírání informací
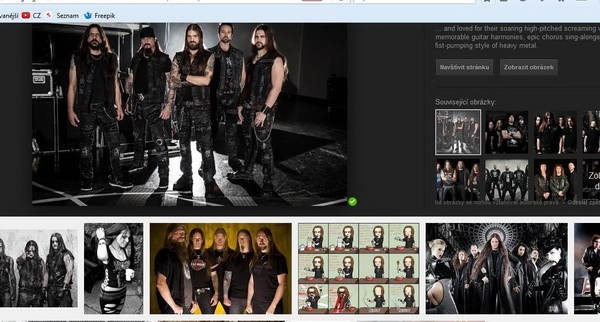
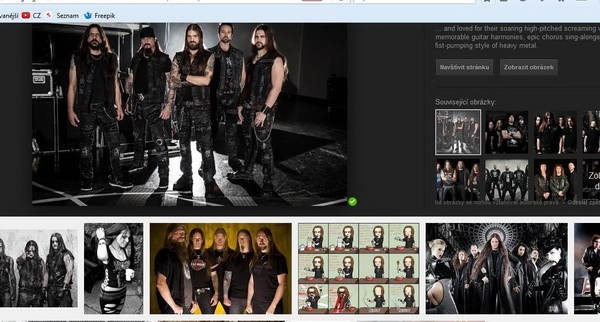
Přemýšlela jsem dlouho co vytvořit. Pravdou je, že ze světa hudby moc potisků vytvořeno nebylo, a tak se vlivem několika asociací zrodilo nejprve slovo „Metálista“ a nápad dostával v hlavně svůj vizuální charakter. Nedílnou součástí byl v tomto případě i web a hledání toho, jak vlastně opravdoví metalisté vypadají, co nosí za tetování, oblečení jaké mají vlasy apod. Obrázek, i když využívám stylizaci, by měl využívat jistou míru reality. Chci, aby se obrázek líbil právě cílové skupině lidí, která poslouchá daný žánr, a tak je důležité, aby obsahoval do jisté míry charakteristické prvky metalu.

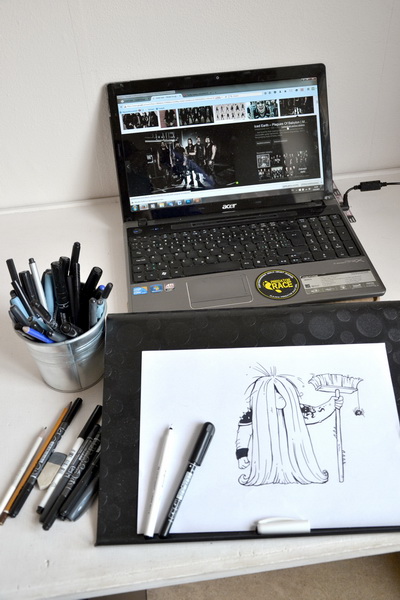
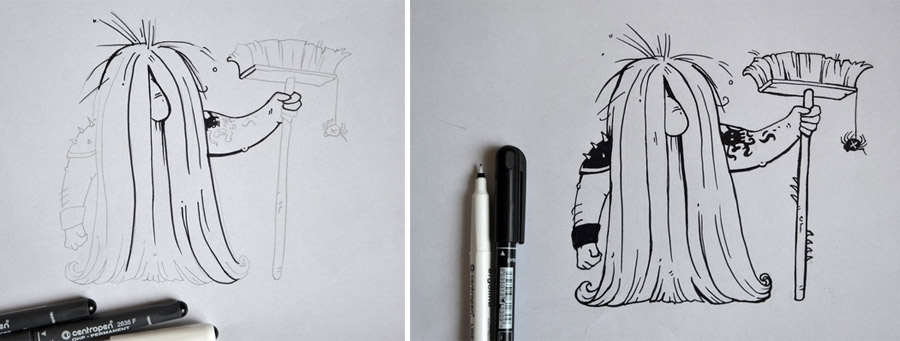
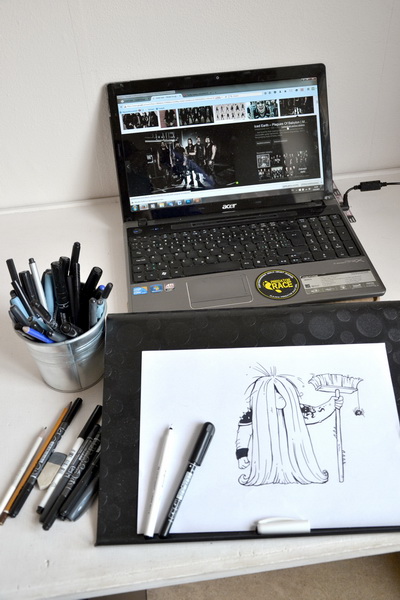
2. Papír a tužka – první skica
Nejtěžší část je tedy hotová a teď konečně k té realizaci. Já osobně preferuji více ruční kresbu před digitální, a proto vždy začínám s papírem a tužkou. Můžu ji použít kdekoliv, ať už doma nebo venku, kde není přístup k počítači nebo tabletu. I skuteční komiksoví umělci pracovali a mnohdy i pracují nejprve technikou ruční kresby s nástroji jako jsou papír, tužka, fix či tuš. Nejprve tedy kreslím tužkou podobu Metálisty. Chlapíka poslouchajícího drsnou hudbu. Je to mnohdy pokus omyl. I když mám v hlavě myšlenku, jak by mohl obrázek vypadat, často se jeho konečná podoba vytváří až přímo na papíře, kde zkouším různé podoby charakteru, přidávám nebo ubírám detaily podle fotek skutečných drsných chlapíků nebo vlastní invence až do té doby, než jsem spokojená. Samozřejmě nezapomínám ani na smeták, který v tomto případě hraje klíčovou roli. Není to pořád ono. Přidávám tedy ostny na rameno a pavouka na koště. :)

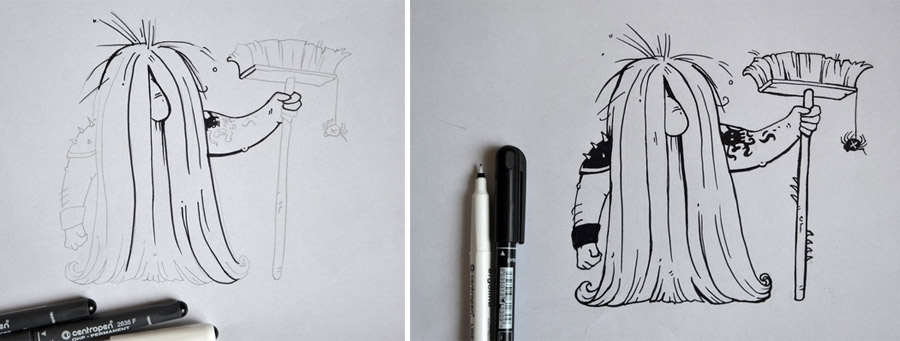
3. Fix – klíčová fáze
Následně přichází na řadu fix, který dodá náčrtu konečný styl kresby. Je to vlastně nejdůležitější krok z celé práce. I když by se někomu zdálo, že prostě jen obtáhnu, co jsem nakreslila tužkou, není tomu tak. Mnohdy se až tady rozhodnu něco přidat, některou linku zesílit či vůbec nedělat. Často až tady dokreslím i detail, který mě právě napadne, protože jak řekl slavný architekt Mies van der Rohe „Bůh je ukryt v detailech“ a právě to je někdy to, co kresbě může chybět a dodat jí živost.


4. Vektorizace: Z papíru a pixelů do linek a vektoru
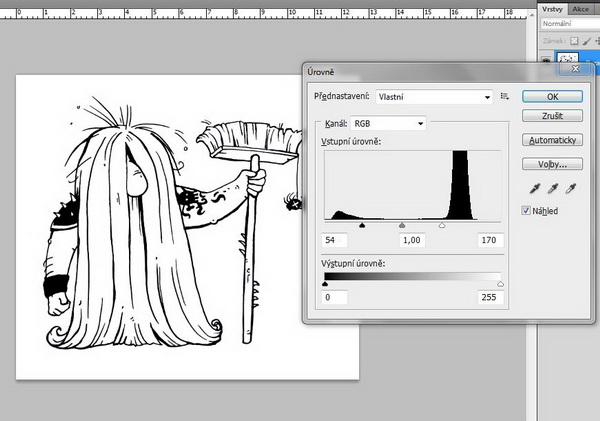
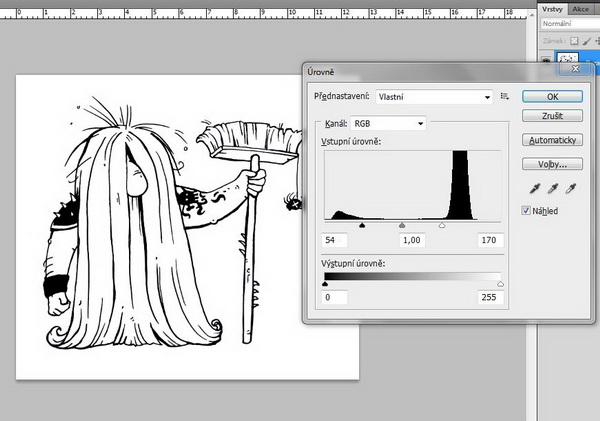
Pokud usoudíte, že je kresba hotová, dostanete se ke kroku, kde se počítači už prostě nevyhnete. Je potřeba kresbu dostat nějakým přenosovým zařízením do počítače (sken či foťák) a pak kresbu zvektorizovat. Než kresbu budete ale fotit, nezapomeňte vygumovat veškerou tužku z papíru, aby na papíře nezůstaly rušící zbytečné čáry. Je-li obrázek v digitální podobě, připravím ho před převodem do vektorů nejprve ve Photoshopu pomocí nástroje „Úrovně“ (Obraz > Přizpůsobení > Úrovně), kde umocním černou (stíny) posunutím jezdce více doprava a naopak i bílou (světla) posunutím vlevo tak, aby na obrázku byla jen kresba a žádné další šedé rušící šumy, které mohou vzniknout při přenosu a překážely by u vektorizace. Případně obrázek oříznu jen na okolí kresby.
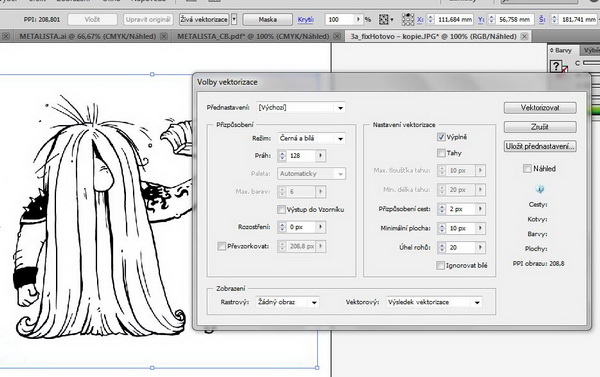
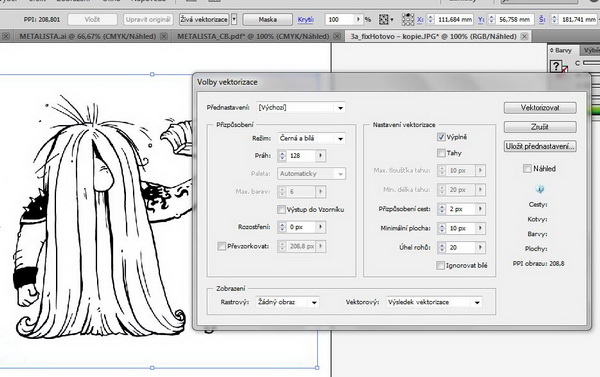
Když mám hotovo, otevřu si Illustrator a objekt si zvektorizuji přes volbu „Živá vektorizace“. Buď lze využít některou z přednastavených možností jako Komiksová kresba, Černobílé logo, Výchozí nebo využít vlastní nastavení, jak je popsáno v článku od inmaxe. V podstatě jde o to, nalézt vhodné nastavení, aby nedošlo k přílišné ztrátě detailů. Poté označím obrázek a dám volbu „Rozdělit“, která se objeví na horní liště po převodu do vektorů a odstraním zbytečné bílé pozadí. Zbytek bílé plochy ponechám pro obarvení obrázku.


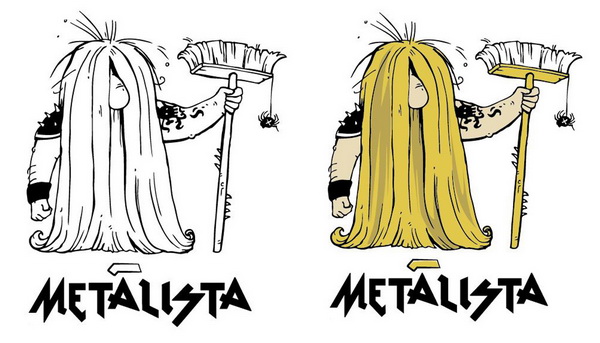
5. Blížíme se k cíli – barva a písmo
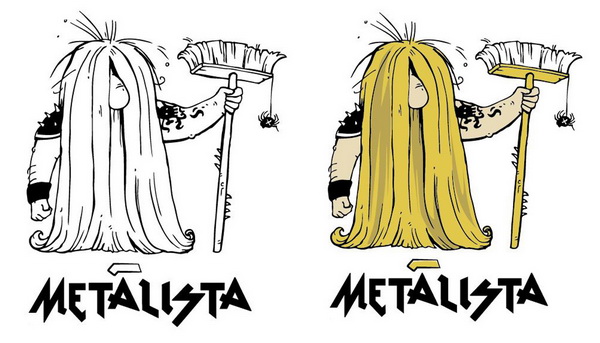
Jakmile je obrázek konečně ve vektorech, je to jen na vlastní fantazii jakou barevnou podobu dostane. Vzniklé bílé plochy libovolně obarvím. Nezapomeňte však na to, že pořízená fotka obrázku byla v barevném prostoru RGB, ale k tisku je potřeba CMYK. Proto než začnete s obarvováním, je potřeba přes volbu Soubor > Barevný režim dokumentu > CMYK barva změnit barevnost na tiskové barvy. Jinak se budete možná hodně divit, že křiklavé barvy v RGB by ve CMYK tisku vypadaly úplně jinak.
Bastardí trička se ve výsledku tisknou v barvách Pantone. Tyto barvy vybírá podle vzorníku až Bastard při finalizaci dat do tiskárny. (pozn. Bastardu)
Barva ale mnohdy není to, co je potřeba obrázku k jeho dokončení dodat. Někdy jako i tady dělá final i nápis s vhodně vybraným fontem. Původní návrh byl „Metálista“. Bylo tedy na místě najít nějaký vhodný font podobající se právě písmům z metalových plakátů a tím umocnit hudební styl. Jak ale mnozí vědí, každý přemýšlí jinak a je dobré návrh někdy ukázat před realizací jiným lidem, které napadne něco dalšího. Nebraňte se tvrdohlavě cizím názorům, můžou vám i pomoct k dalšímu nápadu. Proto se díky veřejnému hlasování stal z Metálisty „VyMetal“, který zkrášlí trička metalových nadšenců.

I když možná můj postup vypadá složitě, není tomu tak. Rozhodně, pokud máte rádi kresbu jako takovou, je na ni v tomto stylu práce dostatek prostoru. Nemusíte zoufat pokud třeba nevlastníte tablet, ale chtěli byste něco zkusit vytvořit. Jde to i bez toho a není to překážka. Naopak, takhle můžete nakreslit svůj nápad třeba i na metalovém koncertu a nemusíte čekat, až dorazíte domů k počítači :)
pokračovat...
autor: zuzik | vystaveno: 14.10.2015 | přečteno: 10575x | komentářů: 0 |
přejít na diskusi V tomto tutoriálu vám ukážu, jak si vytvořit vlastní knihovnu štětců, které vám umožní variabilitu stop při kreslení.
1. Vytvořte nový dokument
Otevřete si nový dokument Adobe Ilustrator, který si uložte, abyste dokument neztratili (CTRL + S).

2. Vyberte nástroj tvarů
V panelu nástrojů si vyberte Nástroj tvarů. Pro základní tvary můžete použít klávesovou zkratku – elipsa – L, obdélník – M.

3. Zvolte výplň tvaru
Zvolte si výplň bez obrysu. Výplň nemusí být černá. Pokud chcete malovat jinou barvou, zvolte si barvu výplně dle své volby.

4. Definujte tvar štětce
Pomocí nástroje tvarů si nakreslete různé obrazce. Můžete se držet základních tvarů (obdélník, elipsa, šestiúhelník, atp.), které jsou v Ilustrátoru přednastaveny. Fantazii se však meze nekladou. Můžete si nakreslit také vlastní tvary, ze kterých pak vytvoříte stopu.

5. Aktivujete si ovládádcí panel – Stopy.

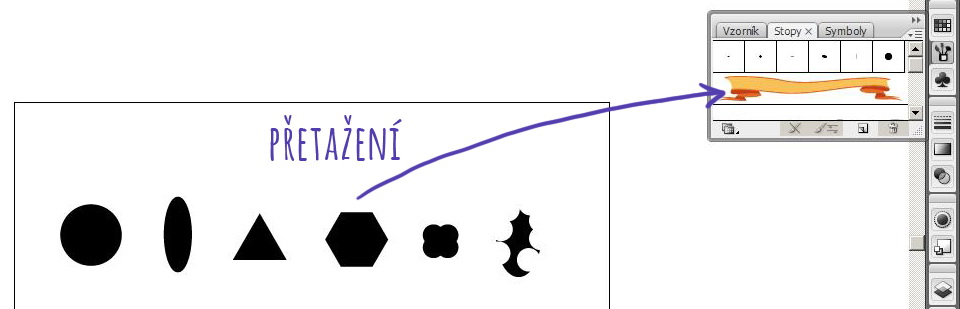
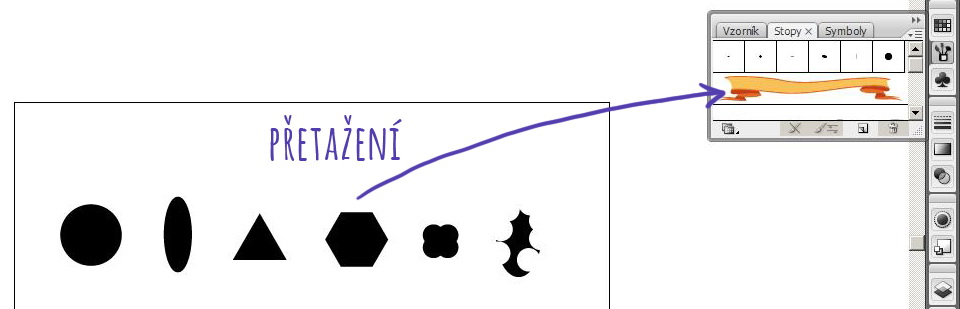
6. Přetáhněte tvary do stop
Přetáhněte pomocí myši jednotlivé tvary (po jednom) do otevřeného okna.

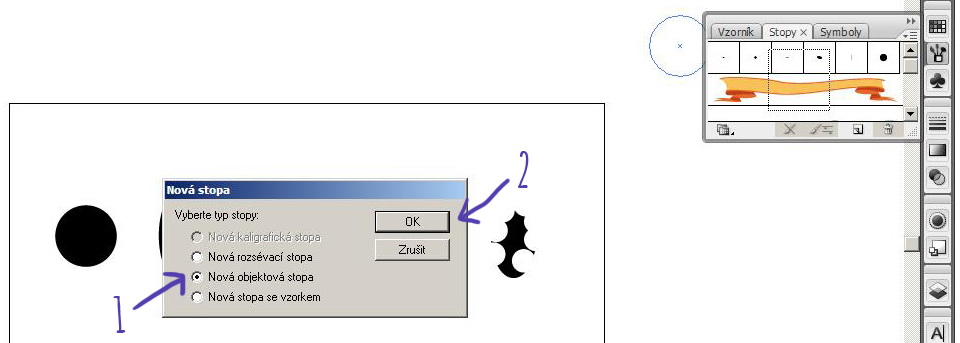
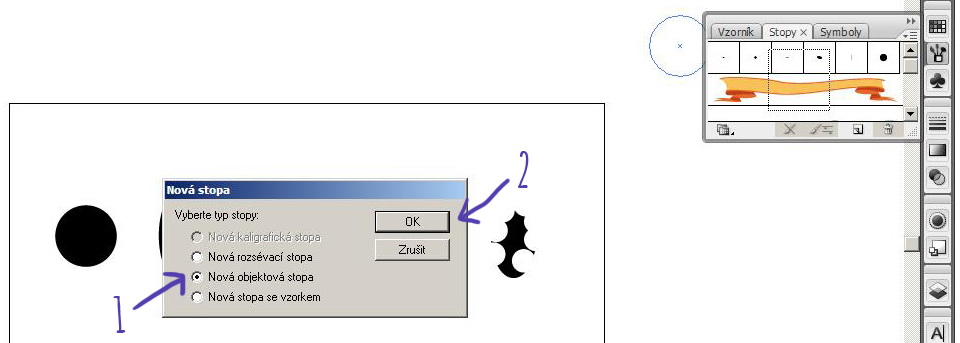
7. Vytvořte novou objektovou stopu
Po přetažení se otevře okno Nová stopa. Zvolíte typ: Nová objektová stopa. A potvrdíte OK.

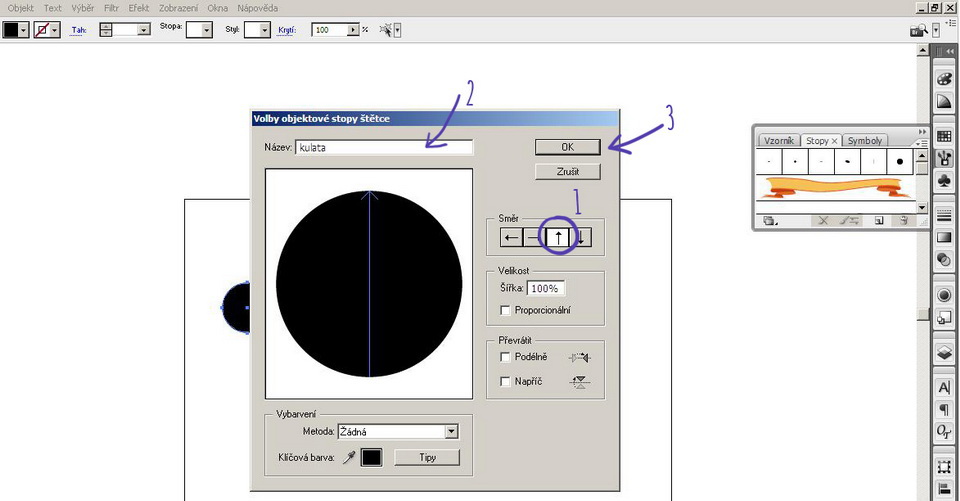
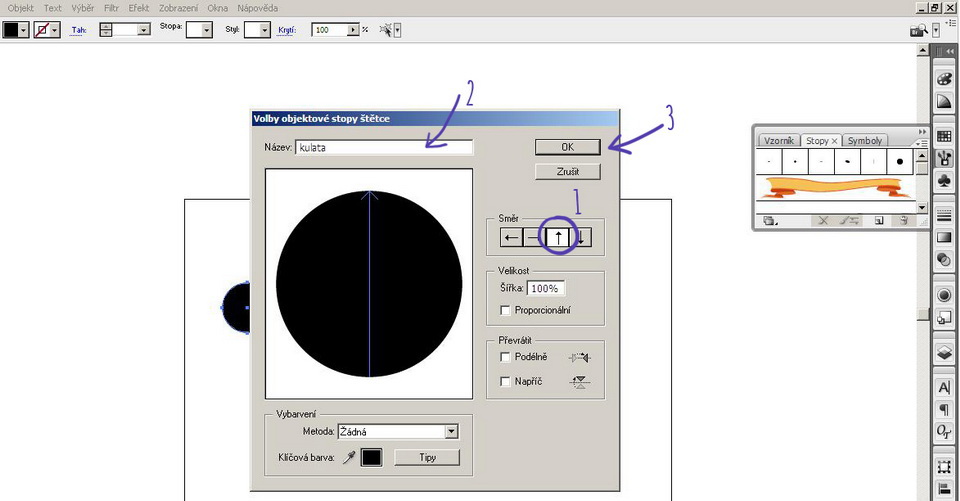
8. Nastavte si stopu podle svého
Otevře se vám okno Volby objektové stopy. Důležité je zvolit si směr stopy (1). Stopu si můžete také pojmenovat (2) a potvrdíte OK (3).

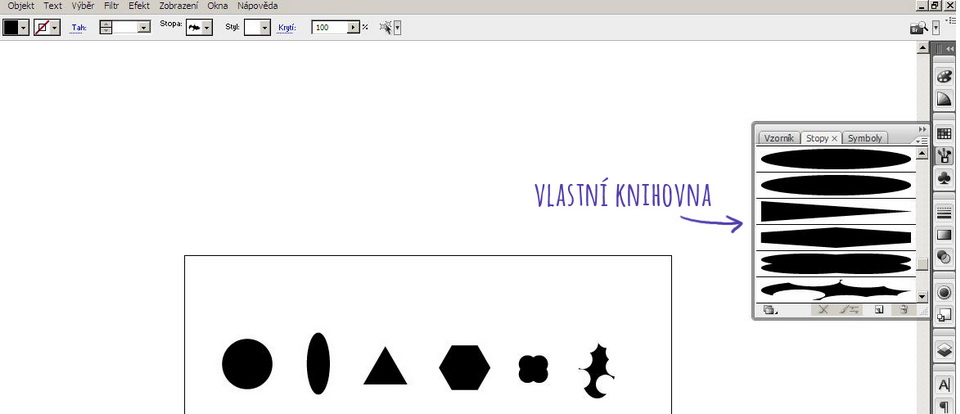
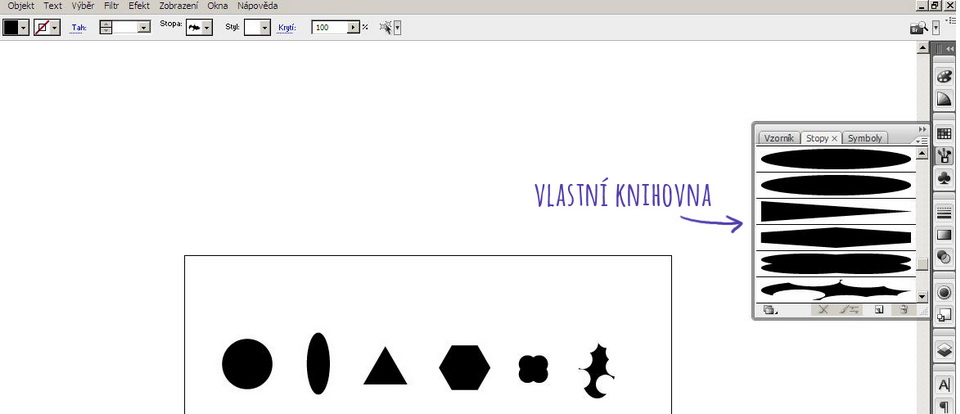
9. Vytvořte si vlastní knihovnu
Takto si postupně vytvoříte vlastní knihovnu ze všech vlastních tvarů.

10. Kreslete s použitím vlastních štětců
Pomocí nástroje štětec (klávesová zkratka – B) pak můžete kreslit. Nejprve v okně Stopy kliknutím zvolíte, kterou stopou chcete kreslit a pomocí štětce kreslíte, co jen chcete. Šířku štětce můžete upravit pomocí nástroje tloušťka tahů.
TIP: Jakmile obrázek dokreslíte, doporučuju všechny tahy rozdělit (OBJEKT – ROZDĚLIT VZHLED), aby vám při zvětšování a zmenšování objektů zůstala tloušťka linií stejná.


pokračovat...
autor: Dežik | vystaveno: 22.05.2014 | přečteno: 10881x | komentářů: 1 |
přejít na diskusi Ahoj, jsem Dežik a chtěl bych Vám ukázat, jak postupuji, když dělám nějaký design určený na triko. Budu rád, když Vás nějakým způsobem inspiruji či nasměruji. V mém „tutoriálu“ bych se chtěl zaměřit hlavně na práci se světlem, což si myslím, že je jedna z nejdůležitějších věcí v grafice. Pro začátek bych chtěl konstatovat, že hodně věcí, které budu popisovat, jsem se naučil od mistrů grafiků, jako jsou například Rax, Ladis, Inmax, apod. Vše je děláno v Adobe Photoshop a následně vektorováno v Adobe Illustrator.
Náčrt návrhu
Jakožto velikost plátna pro Freddyho jsem zvolil 3 000 x 5 000 pixelů. A v prvním kroku si, do nové vrstvy (Ctrl + J) načrtnu motiv. A to tak, že si vezmu 100% tvrdý štětec o velikosti třeba 2 px a začnu čmárat. Když jsem s náčrtem spokojený, obtáhnu náčrt větším štětcem (kolem 5 px).

Obarvení návrhu
Teď přichází řada na základní barvy. Opět štětec libovolné velikosti a 100% tvrdosti, kterým maluji do nové vrstvy, kterou si přetáhnu pod vrstvu s obtaženým náčrtem. Pro každou barvu volím novou vrstvu.

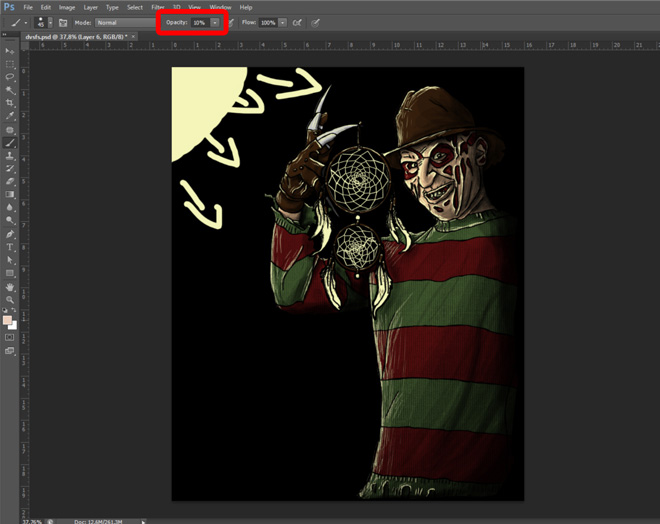
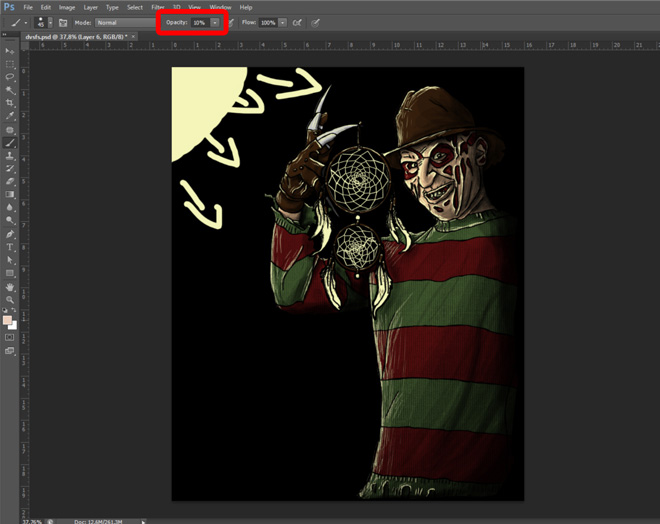
Práce se světlem
Takže základní barvy bychom měli. Teď se dostáváme k jádru věci – světlo, to maluji tvrdým, malým štětcem. Světlo nám pomůže udělat Freddyho plastičtějšího. Nějaké detaily světlem vytáhneme a něco zase zahalíme do stínu, čímž tomu dáme větší hloubku. V tomto případě je potřeba si uvědomit, kolik a jaké zdroje světla chceme použít. Já jsem zvolil takové bílé, lehce nažloutlé světlo, jehož barvu jsem pak použil i na peříčka. Imaginární zdroj světla mám někde vlevo nahoře (z našeho pohledu). Barva světla Vám pomůže dát motivu požadovanou atmosféru. Můžete použít i více zdrojů světla a každé směrovat z jiného úhlu, ale myslím si, že každé nové světlo vyžaduje i větší cit grafika. Je potřeba respektovat dráhu světla v ohledu na Freddyho rysy. Například by se světlo nemělo objevit za jeho uchem apod. Občas dělám i to, že si myší simuluji cestu světla. Na pozadí jsem si dal černou barvu, která znázorňuje barvu trika, pro lepší představu.

Tvorba stínů
Jedna z posledních věcí jsou stíny. Stíny si dělám do nové vrstvy, kterou poté seskupím s vrstvou s náčrtem. Pro stíny platí to samé, jako pro světlo a to respekt světelného zdroje! Štětec si navolím opět 100% tvrdý, ale zmenším si krytí na něco kolem 10%. To, co je dál od světelného zdroje, tam přejedu štětcem víckrát a udělám oblast tmavší, to platí i pro oblasti, které sice nejsou daleko od zdroje, ale zákonitě na ně světlo nedopadá (spodní část paže, oblast za uchem, atd.). Pomocí stínů můžete tvořit další detaily, jako já například vytvořil ohyby svetru.

Tak to by bylo ve zkratce vše. Toto téma chce asi trochu cviku, ale myslím si, že po pár tazích všemu přijdete na kloub. Doufám, že jsem Vám tímto popisem nějak pomohl a že jsem vše správně vysvětlil a budu se těšit na Vaše reakce. Takže dobré světlo a pohodový den Vám přeji :)
pokračovat...
autor: inmax | vystaveno: 30.07.2011 | přečteno: 66388x | komentářů: 10 |
přejít na diskusi 
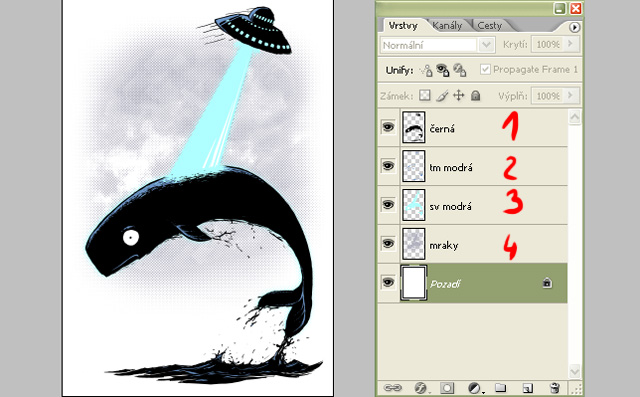
Minule jsme si ukázali kreslení ve Photoshopu, dnes si ukážeme, jak grafiku zvektorizovat (převést do křivek), aby mohla putovat do tisku.

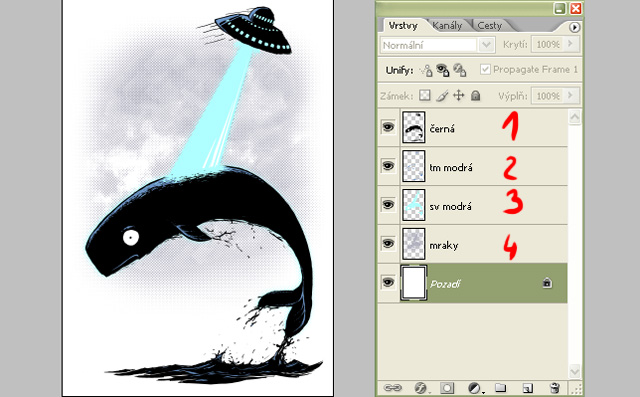
Jak vidíte, máme obrázek složený ze čtyř barev, každá na samostatné vrstvě s transparentním pozadí.

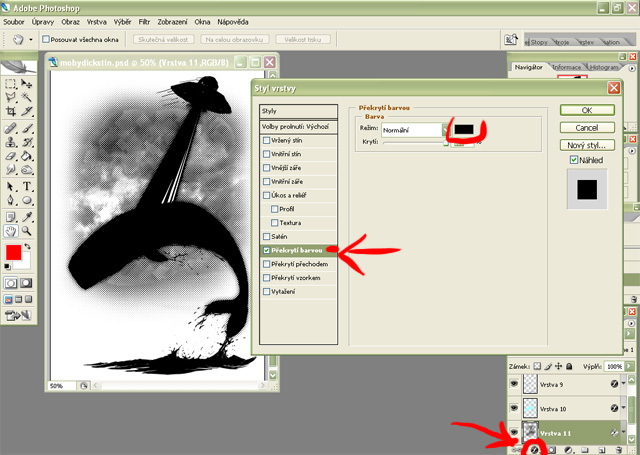
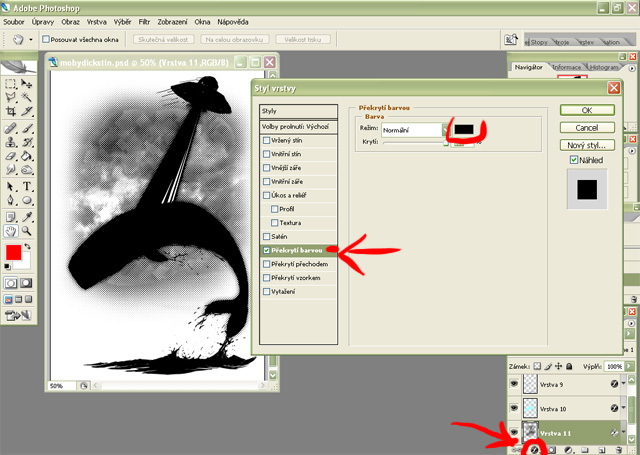
Nyní si grafiku musíme předupravit, než ji budeme vektorizovat v Illustratoru. K tomu použijeme Photoshop. Každou vrstvu obarvíme na černou barvu (budeme vektorizovat v režimu „Černá a bílá“). Vrstvy necháme jak jsou a tento „nevzhledný“ obrázek, kde je vše černé, si uložíme jako PSD.
Jena nám ukázal, jak vektorizovat v Corel Trace, my si teď ukážeme, jak vektorizovat v Adobe Illustrator. Adobe Illustrator je vektorový program (obdoba Corel Draw a Corel Trace v jednom). Nevýhodou je, že je jeho ovládání krapet složitější než Corel Draw (aspoň mi to tak připadá) ale když to zvládnete, nic víc k práci s vektorem nepotřebujete. Lze též kombinovat práci v Illustratoru a Corel Draw (zde je však třeba dávat pozor na výrobní verze programů, starší si nerozumí s novějšími).

Nyní již k samotné vektorizaci v Adobe Illustratoru
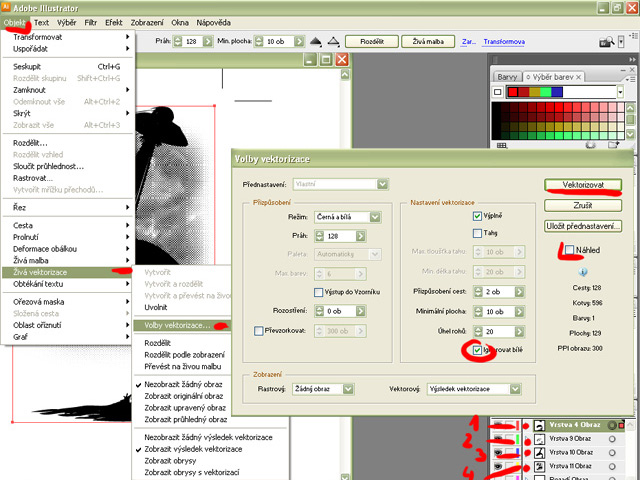
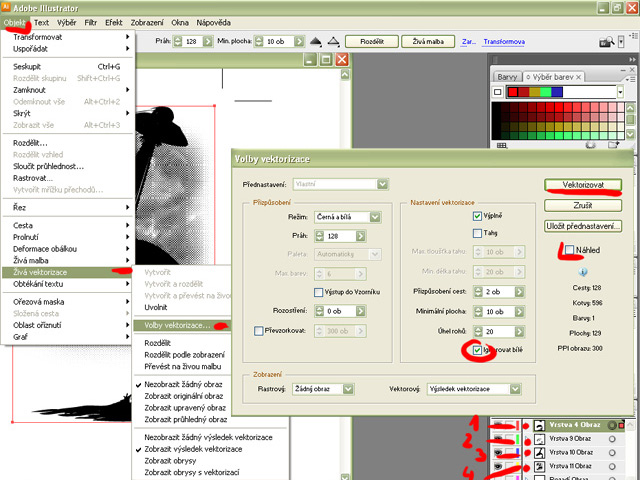
Otevřeme si připravený PSD soubor, vpravo v menu vrstev vybereme tu první. V horní liště pak zvolíme „Objekt“ -> „Živá vektorizace“ -> „Volby vektorizace…“ V nově otevřeném okně zvolíme režim „Černá a bílá“. Dále můžeme snížit velikost minimálních ploch, to když máme složitější grafiku, vektorizace pak bude věrnější předloze.
Výsledek budoucí vektorizace můžeme kontrolovat kliknutím na okénko „Náhled“. Nakonec nezapomeneme zaškrtnout políčko „Ignorovat bílé“ (to nám zaručí, že ve výsledku vektorizace nebudou zbytečné bílé objekty, které bychom museli zdlouhavě mazat). Vše nakonec odsouhlasíme tlačítkem „Vektorizovat“. Stejný postup pak opakujeme i u zbývajících vrstev.
Když máme vše převedeno, můžeme jednotlivým vrstvám vrátit svou původní barvu.
A máme hotovo. Výsledkem našeho snažení je vektorový obrázek, který můžeme libovolně zvětšovat bez ztráty kvality (to je vlastně důvod, proč jsme celou tuhle srandu podstoupili :).

Tomáš Eder, inmax, inmaxpictures.ic.cz
pokračovat...