inmax: Jak převést grafiku do křivek (vektorů)

Minule jsme si ukázali kreslení ve Photoshopu, dnes si ukážeme, jak grafiku zvektorizovat (převést do křivek), aby mohla putovat do tisku.

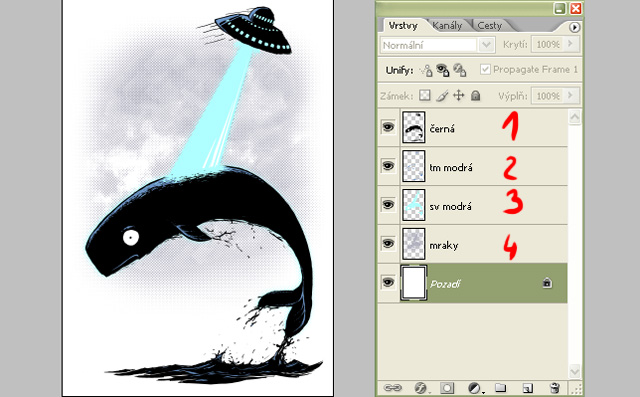
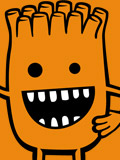
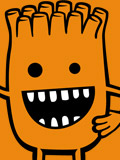
Jak vidíte, máme obrázek složený ze čtyř barev, každá na samostatné vrstvě s transparentním pozadí.

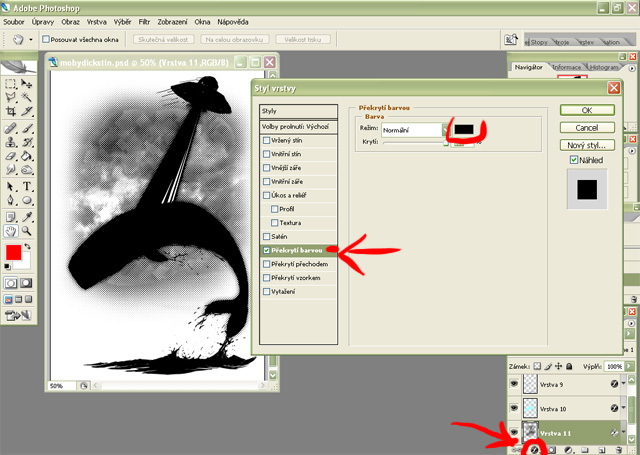
Nyní si grafiku musíme předupravit, než ji budeme vektorizovat v Illustratoru. K tomu použijeme Photoshop. Každou vrstvu obarvíme na černou barvu (budeme vektorizovat v režimu „Černá a bílá“). Vrstvy necháme jak jsou a tento „nevzhledný“ obrázek, kde je vše černé, si uložíme jako PSD.
Jena nám ukázal, jak vektorizovat v Corel Trace, my si teď ukážeme, jak vektorizovat v Adobe Illustrator. Adobe Illustrator je vektorový program (obdoba Corel Draw a Corel Trace v jednom). Nevýhodou je, že je jeho ovládání krapet složitější než Corel Draw (aspoň mi to tak připadá) ale když to zvládnete, nic víc k práci s vektorem nepotřebujete. Lze též kombinovat práci v Illustratoru a Corel Draw (zde je však třeba dávat pozor na výrobní verze programů, starší si nerozumí s novějšími).

Nyní již k samotné vektorizaci v Adobe Illustratoru
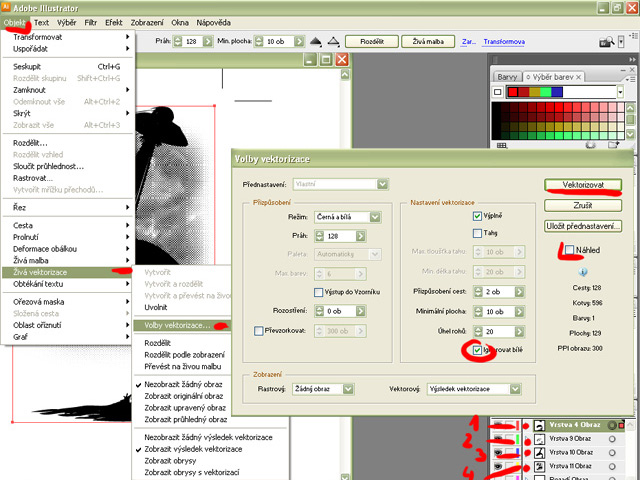
Otevřeme si připravený PSD soubor, vpravo v menu vrstev vybereme tu první. V horní liště pak zvolíme „Objekt“ -> „Živá vektorizace“ -> „Volby vektorizace…“ V nově otevřeném okně zvolíme režim „Černá a bílá“. Dále můžeme snížit velikost minimálních ploch, to když máme složitější grafiku, vektorizace pak bude věrnější předloze.
Výsledek budoucí vektorizace můžeme kontrolovat kliknutím na okénko „Náhled“. Nakonec nezapomeneme zaškrtnout políčko „Ignorovat bílé“ (to nám zaručí, že ve výsledku vektorizace nebudou zbytečné bílé objekty, které bychom museli zdlouhavě mazat). Vše nakonec odsouhlasíme tlačítkem „Vektorizovat“. Stejný postup pak opakujeme i u zbývajících vrstev.
Když máme vše převedeno, můžeme jednotlivým vrstvám vrátit svou původní barvu. A máme hotovo. Výsledkem našeho snažení je vektorový obrázek, který můžeme libovolně zvětšovat bez ztráty kvality (to je vlastně důvod, proč jsme celou tuhle srandu podstoupili :).

Tomáš Eder, inmax, inmaxpictures.ic.cz
Diskuse k tomuto příspěvku
 |
Anonym - nepřihlášený/á | 05.08.2013 |
+2
|
 |
viktor - nepřihlášený/á | 25.05.2013 |
+2
|
| Bastard.cz - profil | 27.05.2013 |
+2
|
 |
Anonym - nepřihlášený/á | 26.10.2012 |
+2
|
 |
Anonymní - nepřihlášený/á | 10.08.2011 |
+2
|
Jinak děkuju za tutorial, je skvělý! ;) A samotná kresba taky ;)
 |
Sketched4Fun - nepřihlášený/á | 10.08.2011 |
+2
|
 |
Anonymní - nepřihlášený/á | 18.08.2011 |
+1
|
|
|
Sketched4Fun - profil | 03.08.2011 |
+2
|
Ja dekuju predevsim proto, protoze jsem diky tutorialu konecne pochopil, jak vektorově stvorit "a lot of dots around, makin' gardient effect" věc v pozadí, tvorici mraky. Nikdy jsem nekombinoval praci v PS a Ilouši, tak jsem to v IL stale bezvysledne zkousel :D .
 |
inmax - nepřihlášený/á | 05.08.2011 |
+3
|
|
|
inmax - profil | 31.07.2011 |
+2
|



















































