Grafik Frodoman slaví narozeniny a ty dostaneš 20% slevu na jeho potisky!
Jordy: Jak si poradit s polotóny ve Photoshopu

Keď som sa začal zaujímať o tvorbu návrhov na trička, sledoval som veľké množstvo grafík. Nakoľko som bol nový v tomto svete (a ešte stále tomu tak je), snažil som sa učiť pozorovaním rôznych technik a štýlov. Narazil som však na jeden rozpor. Vedel som totiž, že pri grafike tlačenej sieťotlačou sa nemôžu používať prechody, no ja som ich aj tak na veľkom množstve návrhov videl. Po nejakom tom čase strávenom hľadaním, sa ku mne dostala jednoslovná odpoveď: POLOTÓN - ilúzia monochromatického prechodu, vytvorená rovnomerným rozmiestnením bodov na ploche.
V tomto príspevku sa teda pokúsim o čo najjednoduchšie popísanie postupu, s ktorým tvorím polotóny vo svojich grafikách. Pracujem v programe Adobe Photoshop.
Otvorím si dokument s už pripravenou kresbou návrhu. Ja osobne, používam tmavo šedé pozadie, aby mi monitor toľko neťahal oči. Následne vytvorím novu vrstvu pomocou klávesovej skratky CTRL+SHIFT+N (odporúčam sa naučiť používať skratky, šetria čas), kvôli prehľadnosti ju pomenujem „Tieň“.

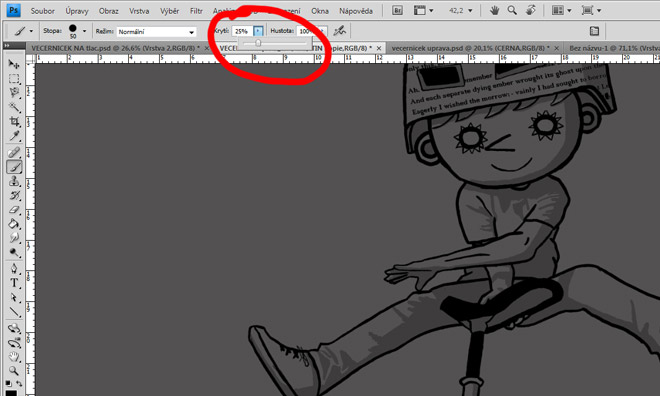
Zvolím si nástroj ŠTETEC ( skratka B), čiernu farbu, nastavíme krytie podľa potreby (ja som použil 25%), a vytvorím požadovaný tieň (obr. 1). Každým ťahom je tmavší a tmavší (o množstvo percent, ktoré sme zadali). Preto ak chceme docieliť jednotného odtieňa, musíme ho spraviť jedným ťahom. Ďalšou možnosťou je vytvoriť si vrstvu a namiesto nastavenia prehľadnosti u štetca, ju nastavíme u vrstvy (nevýhodou tohto spôsobu je to, že vrstva musí byť prekrytá ďalšou vrstvou, pretože štetec má stále rovnaké krytie). Pri neskorších návrhoch som začal využívať kombinovanie týchto dvoch metód podľa toho ako sa hodí. Vyber je teda na Vás. Dopracujeme sa k takémuto niečomu (obr. 2).

Dôležitý základ na tvorbu polotónu máme pripravený. Teraz klikneme na vrstvu „Tieň“, zvolíme si nástroj VÝBER (M), a označíme sním celú plochu s tieňom. Následne výber skopírujeme klávesovou skratkou CTRL+C.

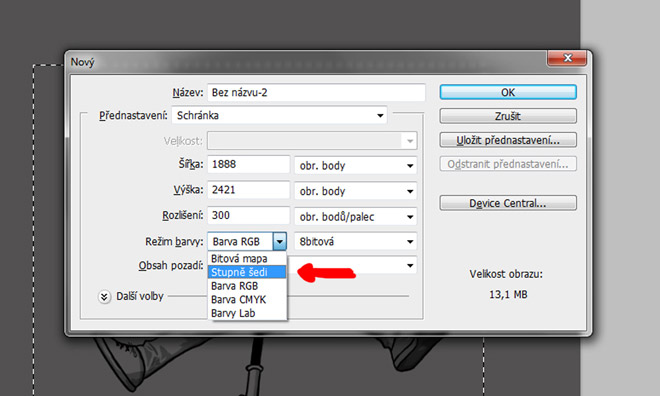
V ďalšom kroku klikneme na Súbor > Nový (CTRL+N). Režim farby zvolíme stupne šedi (obr. 3) a dáme OK. V novom dokumente, použijeme skratku pre vloženie skopírovaného objektu CTRL+V.

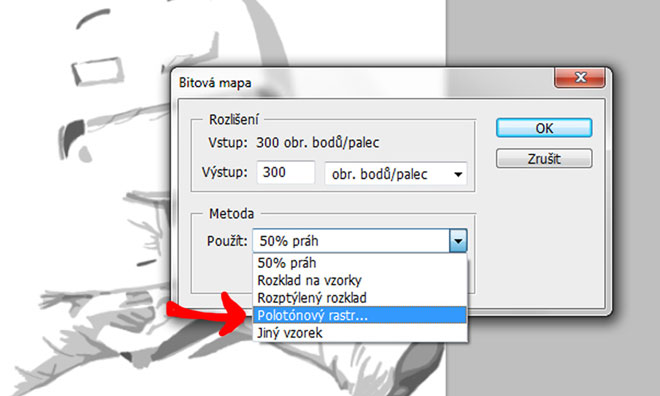
Teraz dôjde k vytvoreniu samotného polotónu. Klikni Obraz > Režim > Bitová mapa. Objaví sa takáto tabuľka (obr. 4). Vyberieme polotónovy raster, a následne si zvolíme hustotu a tvar polotónov. V tomto prípade som použil hustotu 35 a ako tvar čiaru. OK. A tadáá, polotón je hotový. Teraz už len ostáva dostať ho do nášho dokumentu s návrhom.

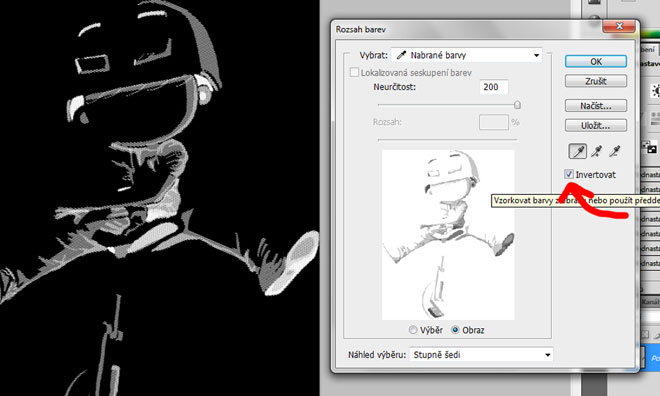
Bitmapu opäť prevedieme do stupňov šedej, teda Obraz > Režim > Stupne šedi a OK. K tomu aby sme mohli polotóny preniesť do nášho návrhu dáme vo vrchnej lište Výber > Rozsah farieb, zaškrtneme políčko invertovať, klikneme pipetou na bielu farbu (môžeme spraviť výber aj bez invertovania, ale pri tom ako sú polotóny drobné, je pohodlnejšie kliknúť na väčšiu plochu :)) a OK (obr. 5). Zostava už len stlačiť CTRL+C.

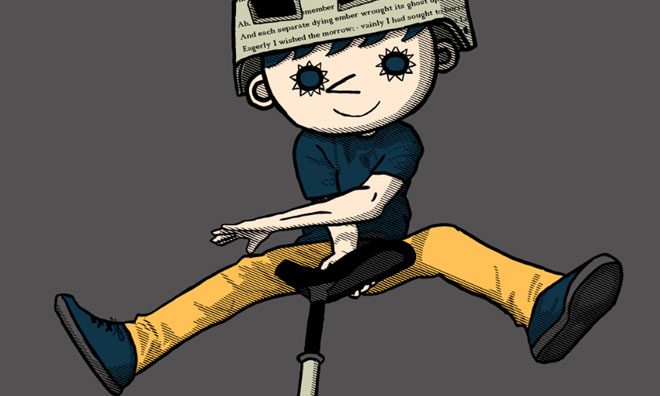
A sme vo finále. Prejdeme do dokumentu s naším návrhom. Tu polotón vložíme (CTRL+V) a pomocou nástroja PRESUN (skratka V) ho už len prenesieme na správne miesto a okolorujeme :) (obr. 6).
Celý postup sa môže zdať byť trošku zložitejší, ale koniec koncov, všetko je len o zvyku, a po určitej dobe by to už mala byť len podvedomá činnosť. Polotóny môžu byť využité okrem tieňovania aj na odlesky, svetelné lúče, zmiešanie farieb, atd. Fantázia je bez medzi. Dúfam, že môj recept na polotóny bude užitočný pre začínajúcich grafikov, a ušetrí ich od lámania si hlavy nad tým, ako to je. Veľa zdaru.
Tomáš Jordan, Jordy
Diskuse k tomuto příspěvku
 |
Tlačiar - nepřihlášený/á | 08.11.2012 |
+2
|
 |
Anonym - nepřihlášený/á | 05.10.2012 |
+2
|
 |
Jordy - nepřihlášený/á | 10.10.2012 |
+2
|
|
|
Dosty - profil | 22.05.2012 |
+2
|
dík předem za odpověď ;)
| Bastard.cz - profil | 22.05.2012 |
+2
|
|
|
zuzik - profil | 23.04.2012 |
+2
|
|
|
Geefix - profil | 17.04.2012 |
+4
|
Když jsem se začal zajímat o tvorbu návrhů na trička, sledoval jsem velké množství grafik. Nakolik jsem byl nový v tomto světě (a stále tomu tak je), snažil jsem se učit pozorováním různých technik a stylů. Narazil jsem však na jeden rozpor. Věděl jsem totiž, že při grafice tištěné sítotiskem nelze použít přechody, no já jsem je i tak na velkém množství návrhů viděl. Po nějakém tom čase stráveném hledáním, se ke mně dostala jednoslovný odpověď: Polotóny - iluze monochromatického přechodu, vytvořená rovnoměrným rozmístěním bodů na ploše.
V tomto příspěvku se tedy pokusím o co nejjednodušší popsání postupu, se kterým tvořím polotóny ve svých grafikách. Pracuji v programu Adobe Photoshop.
Otevřu si dokument s již připravenou kresbou návrhu. Já osobně, používám tmavě šedé pozadí, aby mi monitor tolik netahal oči. Následně vytvořím novu vrstvu pomocí klávesové zkratky CTRL + SHIFT + N (doporučuji se naučit používat zkratky, šetří čas), kvůli přehlednosti ji nazvu "Stín".
Zvolím si nástroj ŠTĚTEC (zkratka B), černou barvu, nastavíme krytí podle potřeby (já jsem použil 25%), a vytvořím požadovaný stín (obr. 1). Každým tahem je tmavší a tmavší (o množství procent, které jsme zadali). Proto pokud chceme docílit jednotného odstínu, musíme ho udělat jedním tahem. Další možností je vytvořit si vrstvu a místo nastavení přehlednosti u štětce, ji nastavíme u vrstvy (nevýhodou tohoto způsobu je to, že vrstva musí být překryta další vrstvou, protože štětec má stále stejné krytí). Při pozdějších návrzích jsem začal využívat kombinování těchto dvou metod podle toho jak se hodí. Vyber je tedy na Vás. Dopracujeme se k takovému něčemu (obr. 2).
Důležitý základ pro tvorbu polotónu máme připravený. Nyní klikneme na vrstvu "Stín", zvolíme si nástroj VÝBĚR (M), a označíme sním celou plochu se stínem. Následně výběr zkopírujeme klávesovou zkratkou CTRL + C.
V dalším kroku klikneme na Soubor> Nový (CTRL + N). Režim barvy zvolíme stupně šedi (obr. 3) a dáme OK. V novém dokumentu, použijeme zkratku pro vložení zkopírovaného objektu CTRL + V.
Nyní dojde k vytvoření samotného polotónu. Klikni Obraz> Režim> Bitová mapa. Objeví se taková tabulka (obr. 4). Vybereme polotónovy rastr, a následně si zvolíme hustotu a tvar polotónů. V tomto případě jsem použil hustotu 35 a jako tvar čáru. OK. A Tadao, polotóny je hotový. Teď už jen zbývá dostat ho do našeho dokumentu s návrhem.
Bitmapu opět převedeme do stupňů šedé, tedy Obraz> Režim> Stupně šedi a OK. K tomu abychom mohli polotóny přenést do našeho návrhu dáme ve vrchní liště Výběr> Rozsah barev, zaškrtneme políčko invertovat, klikneme pipetou na bílou barvu (můžeme udělat výběr i bez invertování, ale při tom jak jsou polotóny drobné, je pohodlnější kliknout na větší plochu :)) a OK (obr. 5). Sestava už jen stisknout CTRL + C.
A jsme ve finále. Přejdeme do dokumentu s naším návrhem. Zde polotóny vložíme (CTRL + V) a pomocí nástroje PŘESUN (zkratka V) ho už jen přeneseme na správné místo a okolorujeme :) (obr. 6).
Celý postup se může zdát být trošku složitější, ale konec konců, vše je jen o zvyku, a po určité době by to už měla být jen podvědomá činnost. Polotóny mohou být využity kromě stínování i na odlesky, světelné paprsky, smíchání barev, atd.. Fantazie je bez mezi. Doufám, že můj recept na polotóny bude užitečný pro začínající grafiky, a ušetří je od lámání si hlavy nad tím, jak to je. Hodně zdaru.
Tomáš Jordan, Jordi
| Bastard.cz - profil | 17.04.2012 |
+2
|
| Geefix - profil | 22.04.2012 |
+2
|




















































